Core Concept
Krmx is the right solution if you're building a (web) application that is designed for users to interact with each other in realtime during a session. A great example of this is multiplayer (board)games, which is the use case around which Krmx was initially designed.
Let us walk through the core Krmx concepts in the context of a board game.

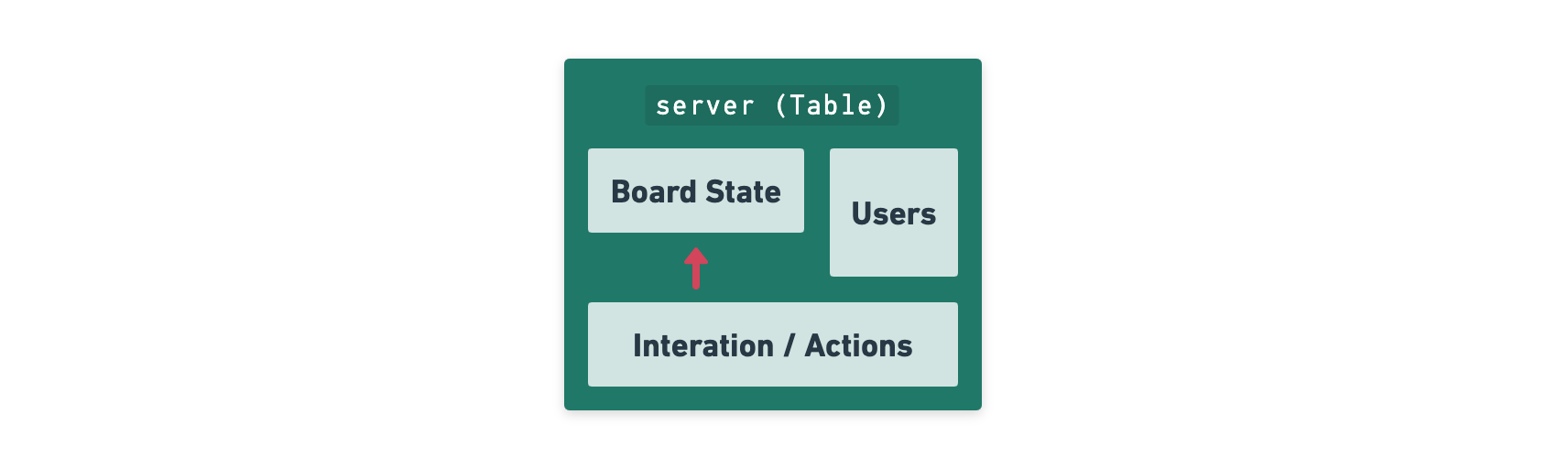
Imagine the server being equivalent to the table on which the board game will be played. On the table all the cards, dices and other board game pieces required to play the game are placed, this is the board state.
The table / server conceptually also knows which interactions and actions can be taken. It also keeps track of which players are playing the game.
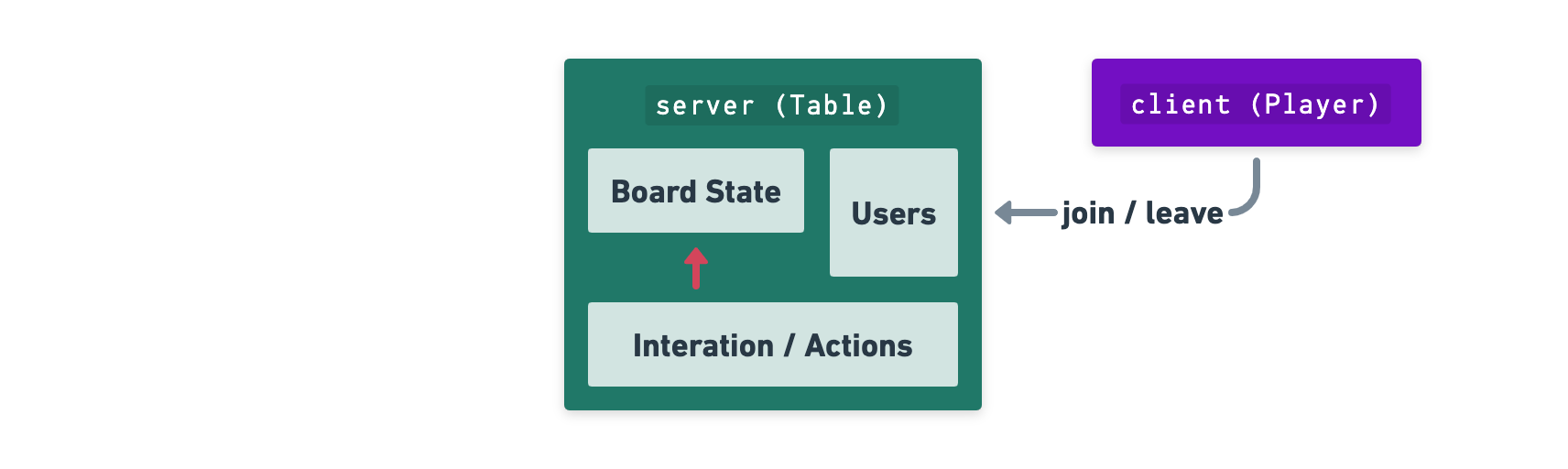
Imagine the client being equivalent to a player. A player is the person that would like to participate in playing the board game. When a player enters the room and indicates he wants to participate, the server will make room for that player on the table to play the game. Imagine the joining and leaving of client being equivalent to a person entering and leaving the room in which the table is standing.

Next, a player needs a chair to sit on to join at the table. Imagine the websocket connection being equivalent to the chair on which the player sits. Each player needs its own chair. In other words: each client has its own connection to the server.
Imagine the linking and unlinking from a connection being equivalent to the player sitting down or standing up from its chair. When a player is unlinked it hasn't picked a chair to sit down on yet. When a player is linked, it is sitting down on a chair and can actively participate in the board game.
When a chair breaks down a player needs a replacement chair. This concept is equivalent to the websocket connection of a client disconnecting and the client then the reconnecting using a new websocket connection. Even though the connection was unlinked and (re)linked, the session information is persisted. The 'chairs / connections' are not coupled to the 'players sitting on them / clients using them'.

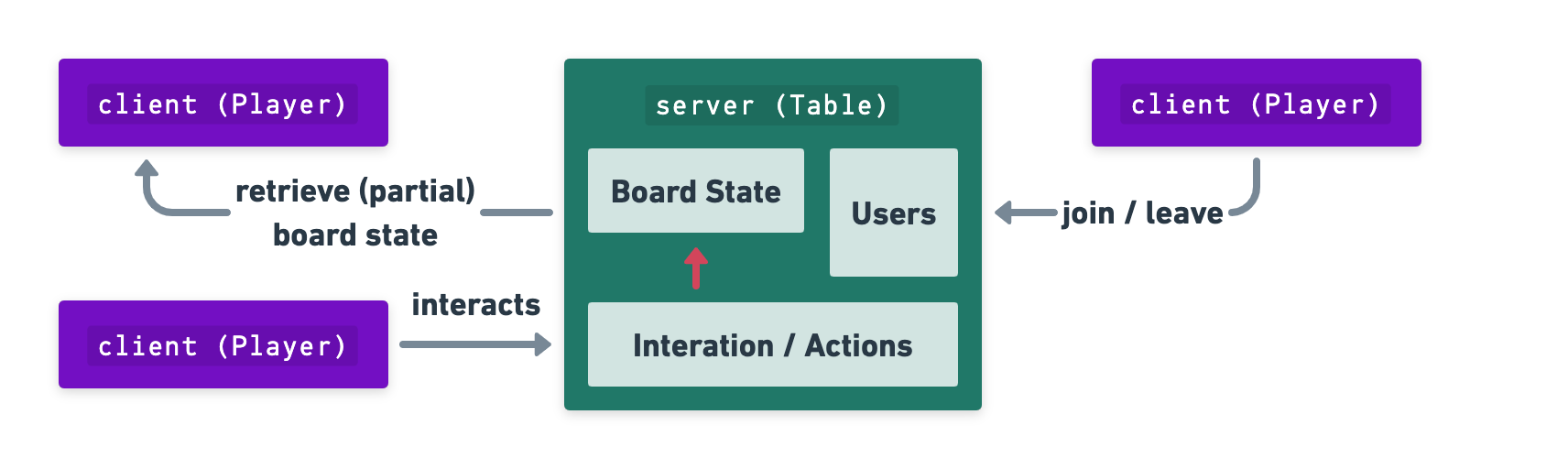
Imaging the retrieval of the board state as being equivalent to the player looking at the table and observing the board state. Each player can retrieve the board state. In most games some information is hidden to the players. Such as a deck of cards laying face down on the table. The players will be able to observe that their is a deck of cards phase down on the table. However, the exact cards in the deck are unknown. In other words: the players retrieve the board state partially.
In most games there is also board state that is visible to only some of the players. An example is the hand of cards of a player. The player itself can see the exact cards in their own hand, however a player can only see the amount of cards that other players have in their hand. This means that the partial state that each player can observe can be unique.

What we need next are interactions. The players need to be able to interact with the board state in specific ways to alter the board state. These are the actions that a player can take. The specific actions a player are dependent on the game state, such as "who's turn it is", "the cards you have in hand", or "how much money the player has".
Imagine the sending of a message from a client to the server being equivalent to a player taking an action by interacting with the table.
When a player takes an action, all other players at the table will observe the change this action has made to the board state. Imagine the broadcasting of a message from the server to the clients being the equivalent of a board state change being observed by the (other) players. This is what makes the board game realtime.

Now it should make sense why Krmx uses WebSockets connections -- that is; to allow for realtime communication and to allow for the bi-directional flow of data (client to server AND server to client).
Although the analogy applies to a board game, Krmx is suitable for any type of application that requires multiple users to interact with each-other in realtime.
Keep in mind that Krmx is agnostic to the way the board state is organised, to the way the clients retrieve their (partial) view of the board state, and to the way the clients take their actions.
The responsibility of Krmx ends as the players are sitting down at the table ready to play a game. The table is the empty canvas on which you can create your interactive experience and websocket connections are provided for the realtime bi-directional flow of information between table / server and players / clients.
If you don't want to implement state managament logic yourself, you can use Krmx State to handle state management for you. Krmx State tackles common functionality such as state management, optimistic updates, and more.