Event Based
The key responsibility of Krmx is to abstract away the complexity of individual websocket connections and to create a simple event-based API describing joining and leaving of users and linking and unlinking of those users to their websocket connections.
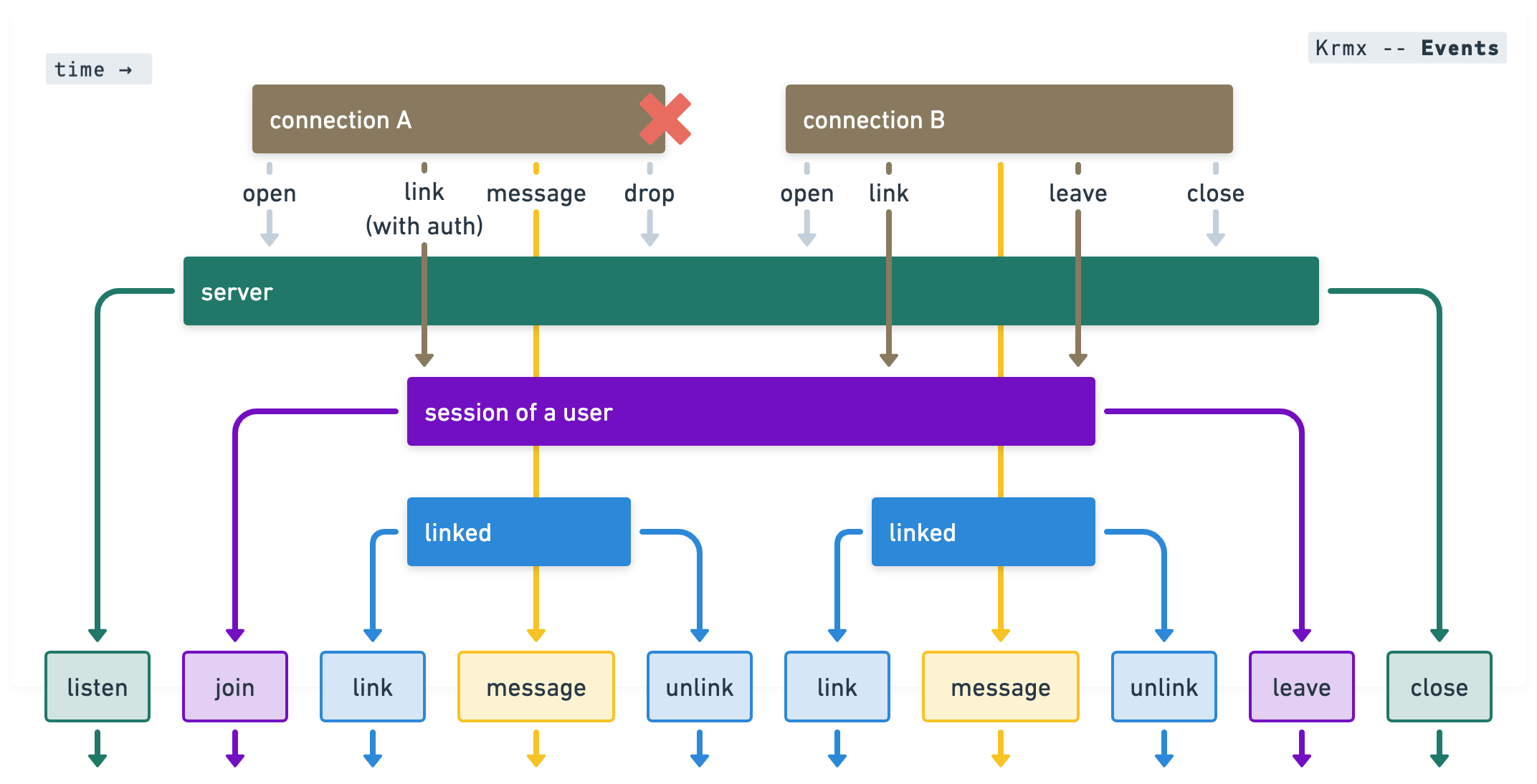
Events describe the lifecycle of a Krmx application. The image provides an overview of all available events on the server side of Krmx: listen, join, link, message, unlink, leave, and close.

The 'join', 'link', 'unlink', and 'leave' events are propagated to all clients. This ensures that all clients are aware which users are known to the server and which of these users are currently linked to a connection. You can find more information about event API in the Krmx API documentation.
Server Side Events
The server side of Krmx emits events. These events are emitted whenever it is listening for connections, a user joins, a connection links to a user, a connection unlinks from a user, a user leaves, a user sends a messages, and when the server closes.
1. listen event
First, the server needs to start. Once the server has started, a listen event is emitted to indicate that it is ready to accept (aka listen to) incoming websocket connections.
2. join and link events
Now, users can join the server. Every time a user joins the server, a join event is emitted to indicate that a new user has joined the server. This can be triggered for two reasons: (one) using the API on the server side to programmatically add a user or (two) by a websocket connection with valid authentication linking to the server for the first time.
A user on the server is just a server-side entity that describes a long-lived user session. It keeps track of the username, authentication used, and the current active websocket connection. Every time a websocket connection links itself to a user session, a link event is emitted by the server to indicate that a user is ready to receive direct and/or broadcasts messages.
A websocket connection can link to a single user session at a time. A user can only have one connection linked to it at a time.
If a websocket connection authenticates as a user not yet present on the server, the server will have that user join and link. The join and link events are emitted in that order.
3. message event
Once a user is linked to a connection it can start sending messages. The server will emit a message event every time a client send a message to the server.
Similarly, the server can send messages to its linked users. A server can broadcast a message, which means that the server will the same message to all users that are linked. Or, the server can send a direct message to one of its linked users.
4. unlink and leave events
A connection can unlink from a user. This can happen, for example if the connection drops or if the connection indicates to the server that it wants to unlink intentionally. After a user is unlinked from its connection, it allows another connection to seamlessly link to the user again. After a connection unlinked intentionally it can also be used to link to another user.
If a client wants to leave the server. It can do so by stating explicitly to the server that it wants to do so. Any time a client leaves the server a leave event is emitted. If the client was still linked to a connection at that moment, the leave event is preceded by a unlink event. The server can also forcefully make a user leave by kicking it from the server.
When a user leaves, 'unlink' and 'leave' events are emitted in that order.
No events regarding the raw/individual websocket connections opening and closing from a client to the server are emitted. This is by design. Individual websocket connections are completely hidden from the API to ensure that the developer can solely focus on the concept of users and whether or not that a user a has an active connection available.
5. close event
When the server wants to shut down, it will first stop accepting new connections. Then, all users will be kicked (see unlink and leave events for more information on kicking of users). Finally, once all users have been kicked the server will close. Once the server has closed, a close event is emitted to indicate that it is no longer accepting new connections.
Client Side Events
The client side of Krmx emits events. These events are emitted whenever the client has connected to a server, the server connection is closed, the client has been accepted to link to a user, the client has been rejected to link to a user, a user has joined, a connection has linked to a user, a connection has unlinked from a user, a user has left, and the server has sent a message to the client.
1. connect and close events
First, the client needs to connect to a server. Once the client has connected to the server, a connect event is emitted to indicate that the client has successfully connected to the server. When the client connection is closed, a close event is emitted to indicate that the connection to the server has closed.
2. accept and reject events
After the client has connected to the server, it can link to a user. If the server accepts the client to link to a user, an accept event is emitted. If the server rejects the client to link to a user, a reject event is emitted with a reason why the client was rejected.
3. join, link, unlink, and leave events
Every time a user joins the server, a join event is emitted to indicate that a new user has joined the server. Every time a connection links to a user, a link event is emitted to indicate that a connection has linked to a user. Every time a connection unlinks from a user, an unlink event is emitted to indicate that a connection has unlinked from a user. Every time a user leaves the server, a leave event is emitted to indicate that a user has left the server.
Note that a client will never receive a leave event for itself as it has already unlinked by the time the leave event is broadcast by the server.
4. message event
Every time the server sends a message to the client, a message event is emitted to indicate that the server has sent a message to the client.